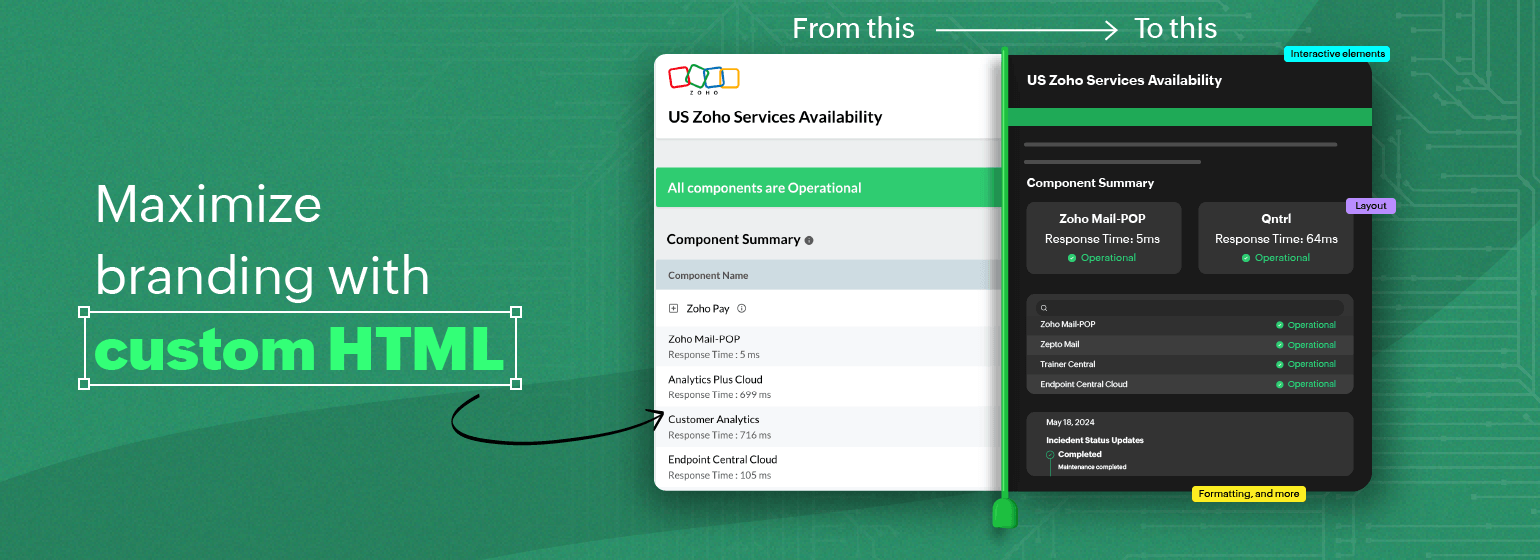
Maximize branding with custom HTML in status pages

Imagine checking a status page during a service disruption only to be greeted by a generic and impersonal display, devoid of any brand identity or relevant information. A status page without customization feels detached and fails to provide a good digital user experience. In addition, a status page that doesn't match your brand's look and feel can make the communication seem mundane.
The importance of branding in the digital age
Branding goes beyond a logo and color scheme; it's about creating a distinct and memorable identity for your business. A consistent and visually appealing brand presence is the key to standing out from the competition. Your status page, which serves as a single source of truth during service disruptions, maintenance, or downtime, is an extension of your brand. It is also a direct channel through which you can convey your brand personality, values, and commitment to transparency.
A status page with a well-defined brand presence can transform challenges into opportunities to reinforce trust. This can be achieved by incorporating custom HTML and CSS so you can restructure your status page into a powerful branding asset.
In this blog, we will explore the benefits and techniques to maximize branding impact through custom HTML and CSS.
Custom HTML for your status page to reflect your brand
Custom HTML and CSS allow you to go beyond standard templates and integrate your brand's personality directly into your status page. Here's how you can make the most of it:
1. Consistent branding experience
Incorporate your brand colors, logos, and fonts into the custom HTML of your status page. Consistency across all touchpoints reinforces brand identity and makes users feel more connected to your organization.
2. Optimal experience across devices
With custom CSS, you can create a responsive design that adapts effortlessly to various devices. Whether accessed on a desktop or a mobile device, users can have an optimal viewing experience, reinforcing your commitment to accessibility and user-centric design.
Use interactive elements, such as hover effects and clickable buttons, to enhance the user experience. Custom CSS facilitates the implementation of these features, encouraging user interaction and making it easier for users to navigate through the status page.
4. Data visualization
Streamline troubleshooting by presenting complex information visually. Custom CSS enables the integration of customized charts, graphs, or other visual aids, simplifying the communication of data and facilitating quicker user understanding and incident resolution.
Takeaways
Topic Participants
Arun Madhavan