Cross-browser testing: Best practices for a seamless user experience

A wide variety of browsers are available in the market, with their usage varying significantly by device and region. Ensuring that your web applications work seamlessly across different browsers, devices, and versions is essential for providing a consistent and reliable user experience. This is where cross-browser testing comes in.
What is cross-browser testing?
Cross-browser testing is the process of testing your web application across multiple web browsers to ensure that it works as intended for all users, regardless of their browser choice. This involves checking the compatibility of the application's layout, functionality, performance, and user experience across different browsers, browser versions, and OSs.
The goal of cross-browser testing is to identify and fix issues that may arise due to differences in how various browsers interpret and render web content. It ensures that users have a consistent experience, regardless of whether they are using Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, or other browsers.
Why is cross-browser testing important?
With users accessing websites on a variety of browsers and devices, ensuring compatibility is no longer optional. Below are the key reasons why cross-browser testing is essential for delivering a seamless user experience.
User experience consistency
Diverse user base: Users access web applications from a wide range of browsers and devices. Ensuring a consistent experience across all these platforms is essential to meet user expectations and maintain your brand reputation.
Accessibility: Cross-browser testing helps ensure that your application is accessible to all users, including those with disabilities who may rely on specific browsers or assistive technologies.
Performance optimization
Loading times: Different browsers may handle resources differently, impacting load times. Testing across browsers helps you identify and optimize performance issues.
Resource management: Ensuring efficient use of resources like memory and CPU can enhance performance, especially on less powerful devices and older browser versions.
Functional integrity
Compatibility issues: Browsers may interpret HTML, CSS, and JavaScript differently, leading to functional discrepancies. Cross-browser testing helps identify and resolve these issues.
Feature support: Not all browsers support the latest web technologies. Testing ensures that fallback mechanisms are in place for browsers that lack certain features.
Preventing revenue loss
Business reliability: For businesses, poor user experience due to compatibility issues can lead to user frustration and lost opportunities. Ensuring a seamless experience across all browsers can directly impact your revenue.
Business reputation: Consistent performance and reliability across browsers enhance user trust and satisfaction, which is crucial for building and maintaining a positive brand image.
7 best practices for cross-browser testing
Ensuring cross-browser consistency is essential for delivering a seamless user experience across different platforms. By adhering to the best practices listed below, you can enhance accessibility, functionality, and user satisfaction of your application.
1. Define a testing matrix
Identify target browsers: Determine which browsers, browser versions, and OSs your users are most likely to use based on insights from your user demographics.
Prioritize testing: Focus on the most popular browsers and versions first, but do not neglect less common ones entirely.
2. Automate where possible
Automation tools: Utilize automation tools like Selenium or Cypress to run tests across multiple browsers simultaneously. Automation can significantly accelerate the testing process and ensure consistency.
Continuous integration (CI): Integrate automated cross browser tests into your CI/CD pipeline to catch issues early in the development process.
3. Use real devices and browsers
Real-world conditions: Testing on real devices and browsers offers the most accurate results. Emulators and simulators, while useful, may not capture all the nuances of real-world usage. To streamline this process, you can leverage cloud-based testing platforms, which provide access to a wide range of browsers and devices without requiring physical hardware.
4. Focus on responsive design
Media queries: Ensure your application uses responsive design techniques like CSS media queries to adapt to different screen sizes and resolutions.
Viewport testing: Test your application on various screen sizes, including desktops, tablets, and smartphones, to ensure a consistent experience across devices.
5. Conduct functional and visual testing
Functional testing: Verify that all interactive elements, forms, and scripts work correctly across different browsers.
Visual testing: Check for layout and styling issues that may arise due to browser-specific rendering differences, and consider automating visual regression testing to streamline the process.
6. Address browser-specific issues
Polyfills and shims: Use polyfills and shims to add support for missing features in older browsers.
Graceful degradation and progressive enhancement: Implement strategies to ensure your application provides a functional experience, even if some features are not supported in older browsers.
7. Regularly update and retest
Browser updates: Watch for browser updates and retest your application regularly to catch any new compatibility issues.

User feedback: Encourage users to report issues they encounter with specific browsers and address them promptly.
Cross-browser testing is a vital aspect of web development, ensuring a consistent and reliable user experience across different browsers and devices. By adhering to these best practices, you can effectively identify and resolve compatibility issues.

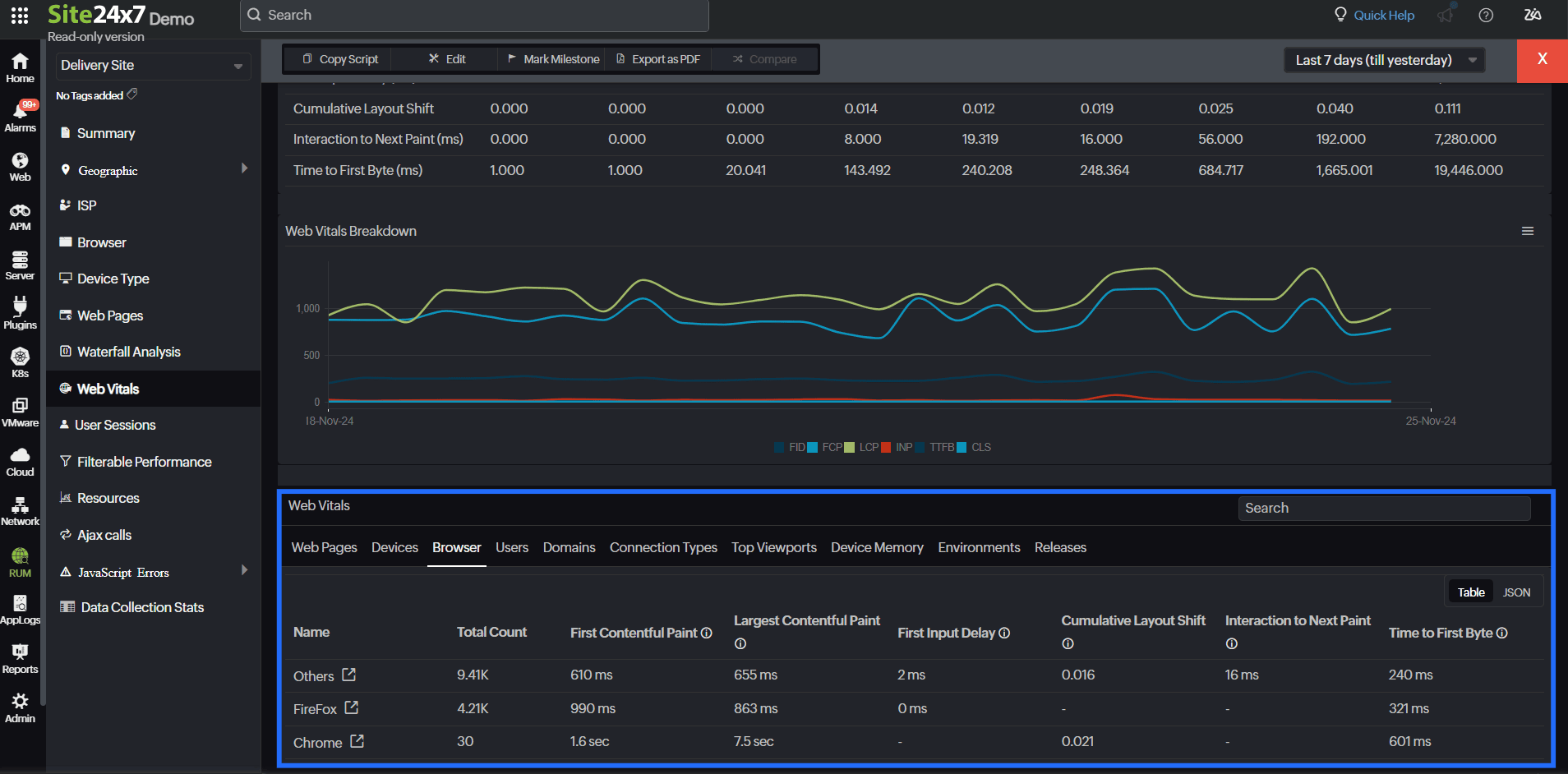
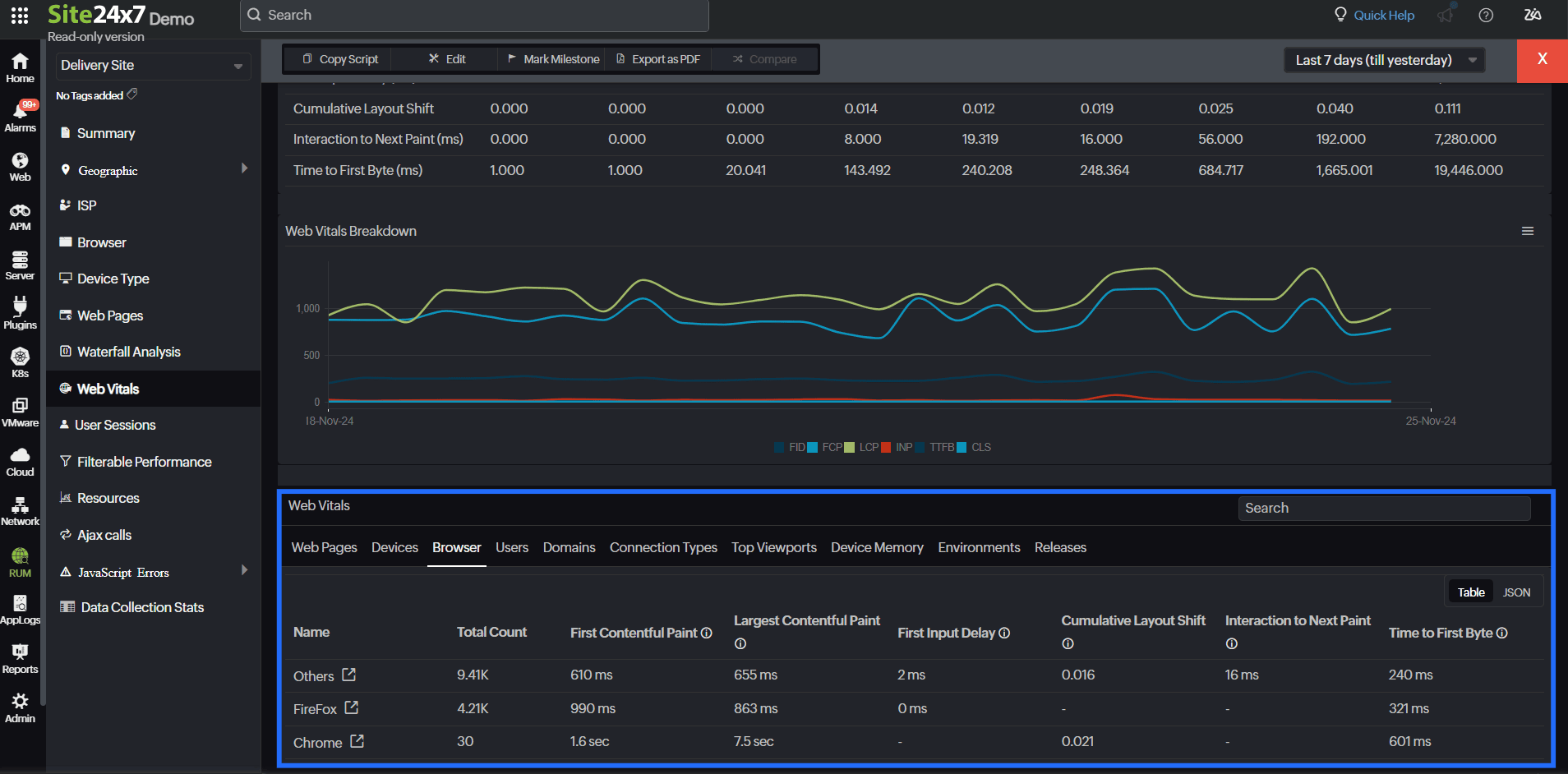
Incorporating tools like Real User Monitoring (RUM) can further enhance your testing efforts by providing actionable insights into user behavior, device preferences, and performance metrics. This real-world data allows you to fine-tune your application for optimal compatibility and user satisfaction. Delivering a seamless, consistent experience across browsers is essential for the success of your web application. Happy testing!
Topic Participants
Sindu Priyadharshini V